Добавление зеркальных отражений часто используемый приём оформления картинок. Зачастую для их создания используется копия какого-либо объекта, переворачивается и частично скрывается под маской. В использовании такого подхода нет ничего плохого за исключением того, что созданное отражение не может быть отредактировано. Если изменяется объект, нужно всю работу проводить повторно. Избежать этого поможет способ показанный в этой статье.
В этой статье покажу простой пример создания зеркального отражения на фото. Для демонстрации я использую текстовые слои пару фильтров Photoshop и красивую картинку в качестве фона.

Создание и использование смарт объектов
Использование смарт объектов в фотошопе расширяет возможности для творчества, так как даёт преимущество многократного редактирования различных настроек и эффектов к ним применяемых. По задумке я хочу отразить в воде на фото некий текст, при этом оставить себе возможность для его редактирования несмотря на применённые к нему фильтры программы.
Да и сами эти фильтры в зависимости от содержания текста, так же должны иметь возможность изменения настроек. Чтобы получить эти возможности нужно создать смарт объект.
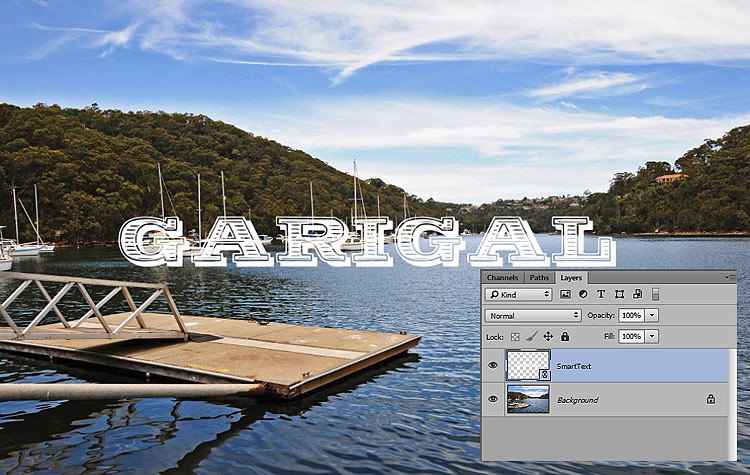
Сделаю надпись названия места изображенного на фото подходящим шрифтом, в примере использован шрифт «Woodcut» скачать который можно по этой ссылке предупреждаю – шрифт не поддерживает кириллицу. Размещу текст в нужном месте на картинке.

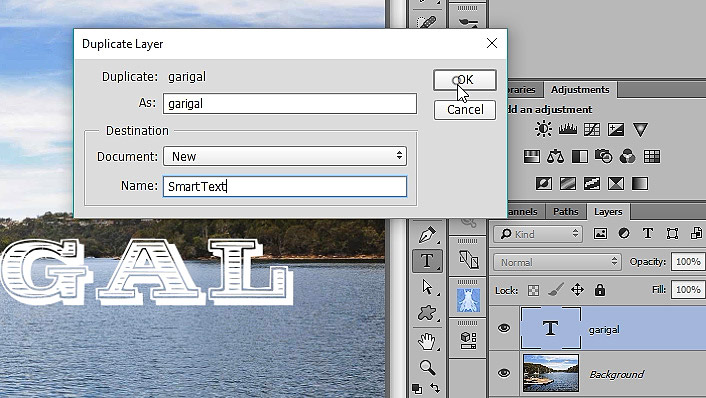
Теперь нужно создать отдельный документ из слоя с надписью, кликнув правой кнопкой мыши по текстовому слою в открывшемся контекстном меню выберу пункт Duplicate Layer… (Создать дубликат слоя…). В открывшемся диалоге укажу следующие параметры:
- As (как) название слоя копии — garigal;
- Document: New, Документ Новый
- Name: SmartText Имя нового документа

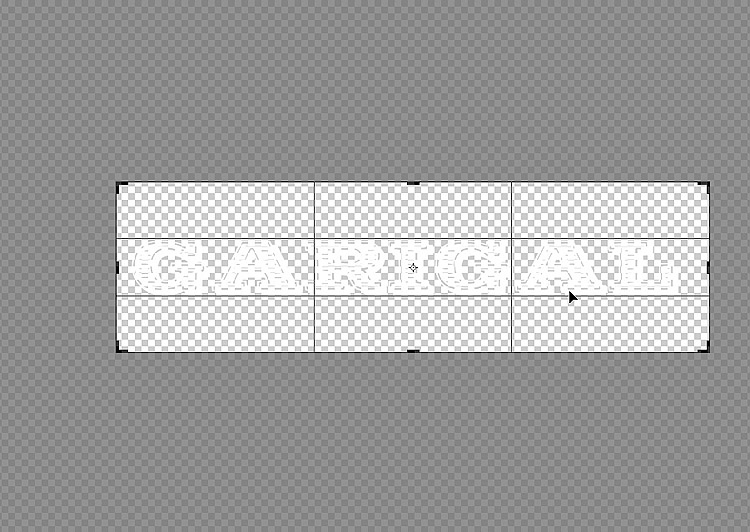
После нажатия ОК новый документ откроется для редактирования. Нужно несколько скорректировать его размеры в сторону уменьшения так как холст на котором расположена надпись слишком велик.

Обрежу его с помощью инструмента «Рамка», сохраню на диске рядом с фоновой картинкой (Ctrl+S). В исходном изображении тестовый слой можно удалить, его место займёт смарт объект, созданный следующим образом:
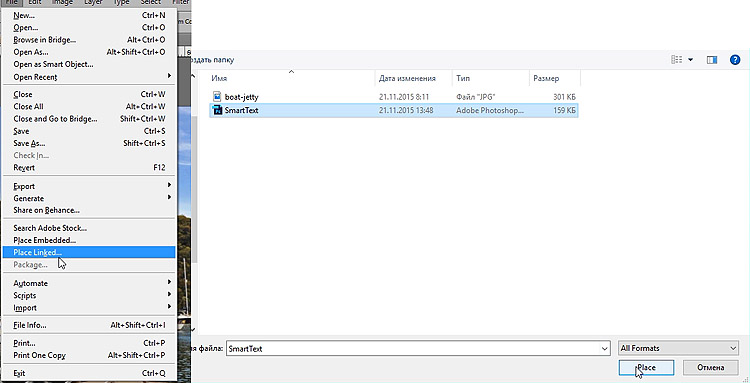
Главное меню File – Place Linked… (Файл – Поместить связанные…), откроется диалог выбора файла для вставки, выбираю SmartText.psd.

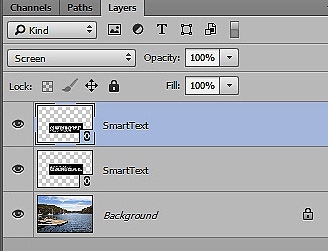
После нажатия на кнопку Place он будет вставлен в исходную картинку как смарт объект, после того как его положение будет отрегулировано нажму на Enter для завершения операции.

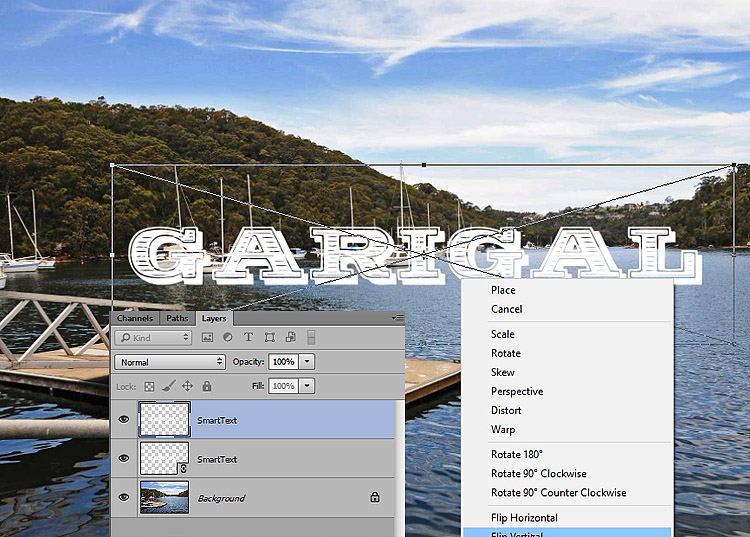
Этот слой я буду использовать для основной надписи для создания зеркального отражения нужно повторить операцию вставки как это описано выше.
Второй смарт объект помощи команды Flip Vertical (Отражение по Вертикали) из контекстного меню, для вызова кликнуть правой кнопкой мыши по объекту, я превращу в зеркальное отражение по завершении манипуляций жму Enter.

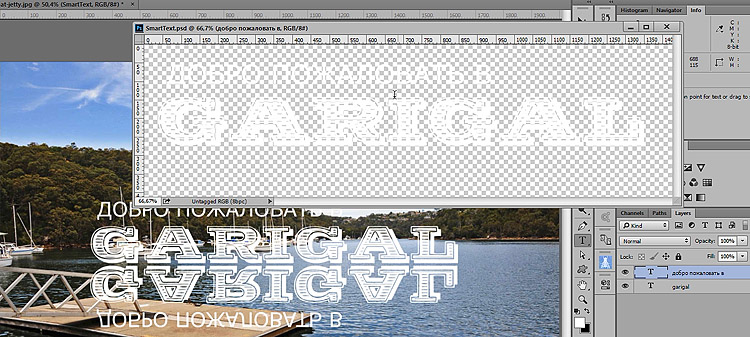
Теперь оба смарт объекта готовы к использованию. Двойным кликом по любому из них вызову файл SmartText.psd для редактирования. Внося любые изменения в этот файл и сохранив их (Ctrl+S) они будут отображены на моих смарт объектах. Чтобы работа протекала наглядно расположу окна документов так чтобы видеть оба файла.
В документ SmartText.psd добавлю новый текстовый слой с надписью «добро пожаловать в», сохраню изменения, оба смарт объекта так же получат это изменение.

Применение фильтров к тексту
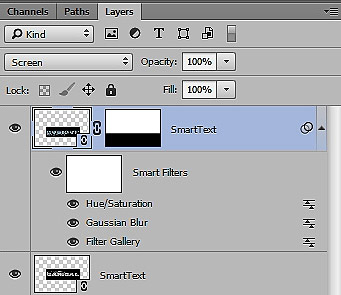
Для объекта работающего в качестве отражения я хочу применить фильтр «Рябь» из «Галереи фильтров» для имитации отражения от воды. Однако нечего не выйдет, потому что для работы фильтру необходимы контрастные пикселы на слое, у меня же простая белая надпись.
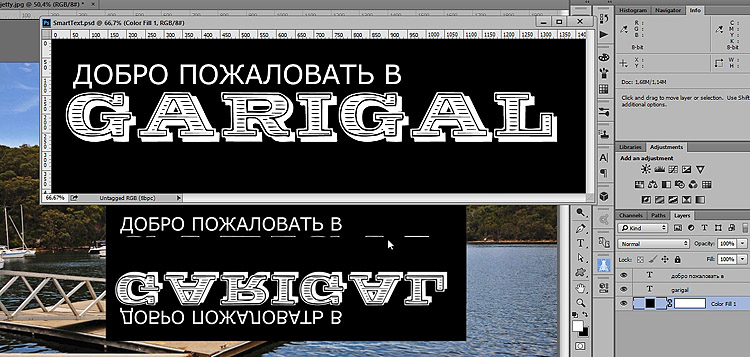
Добавлю в документ SmartText под текстовые слои заливку чёрного цвета. Тем самым получу необходимый для работы фильтра контраст, сохраню изменения.

Облом на каждом шагу, чёрная заливка появилась на моём фото. Бросаю всё иду за пивом предварительно плюнув в монитор.
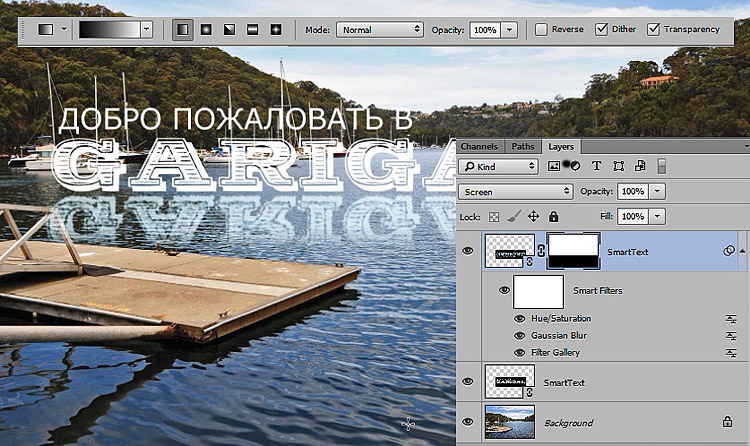
Не все так страшно- печень останется в безопасности, нужно просто изменить режим наложения смарт объектов на Screen (Экран) о котором я писал в этом посте, чёрная подложка под текст «исчезнет».

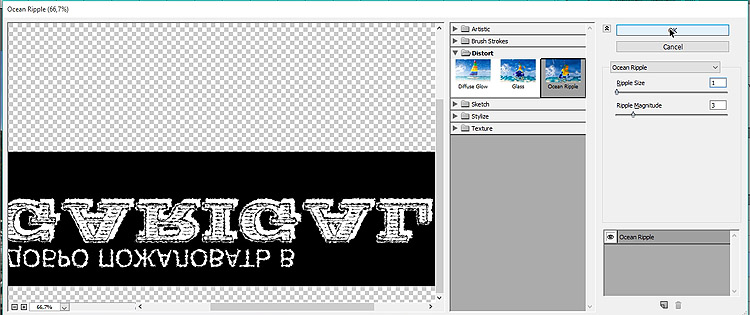
Применяю фильтр: Filter- Filter Gallery… — Disport – Ocean Ripple настройки его просты и незатейливы показаны на картинке.
Так как работа происходит на смарт объекте настойки фильтров всегда можно поменять, подобрав более подходящие. Файл SmartText можно закрыть чтобы не мешал.
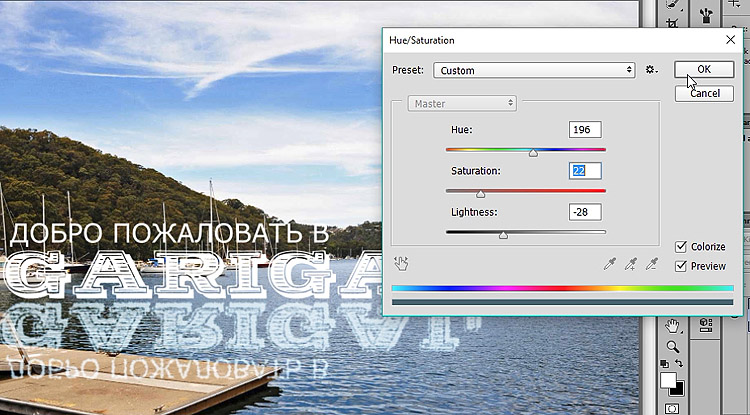
Добавлю немного размытия на отражение, использую гауссово размытие Filter – Blur – Gaussian Blur (Фильтр – Размытие –Размытие по Гауссу) с небольшим радиусом. Можно подкрасить отражение, использую коррекцию Hue/Saturation (Цветовой тон/Насыщенность) необязательно создавать корректирующий слой для сохранения доступа к настройкам. Иду по пути Layer – Adjustment — Hue/Saturation (Слой – Коррекция — Цветовой тон/Насыщенность) параметры перед вами:

Создам эффект растворения зеркального отражения – на слой накину маску инструментом градиент (клавиша G) от чёрного к белому скрою часть отражения Чтобы маска получилась строго горизонтальной во время работы градиентом зажму клавишу Shift.

Кистью чёрного цвета удалю надписи с пирса и перил. На этом все если какой-то из применённых эффектов нужно будет изменить доступ к ним легко получить, кликнув два рада по названию в палитре слоёв.

Таким образом можно создавать редактируемые зеркальные отражения не только на основе текста, но и других объектов нужно только пользоваться собственной фантазией, технология описана в этом посте.