В фотошопе есть целая вкладка инструментов, предназначенных для создания выделенных областей. При помощи них можно выделять простые геометрические области (инструменты «Прямоугольная», «Овальная» области) или выделения произвольной формы (лассо, магнитное, прямолинейное лассо) Можно выделять объекты на изображении на основе цвета или значений яркости (Волшебная палочка или область, команда «выбор цвета»). Использовать кисть в режиме «быстрой маски» или создать маску слоя. Здесь перечислены далеко не все возможные инструменты и приёмы создания выделений. Коль скоро фотошоп предлагает столько возможностей для их создания зачем-то они нужны, даже складывается ощущение, что просто необходимы. Зачем нужны выделения в фотошопе попробуем разобрать сегодня.
Что вы видите?
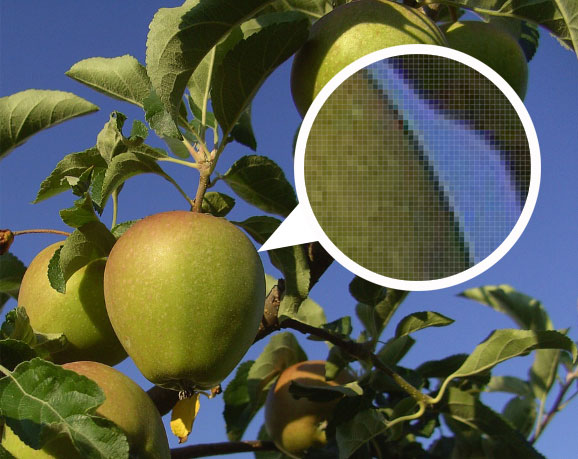
Для примера выбрал такое фото, посмотрите внимательно, здесь изображена ветка обильно усеянная плодами что характерно для этого времени года. Однако это видим мы, а фотошопу совершенно «наплевать». Яблоня на изображении, голая женщина — всё равно! Это обычная компьютерная программа, лишенная человеческого восприятия он видит только цветные составляющие картинки (пиксели) посмотреть на них можно увеличив изображение.

Следовательно, мы на можем заставить программу изменить цвет какого-либо предмета на фото просто кликнув по нему мышкой, для фотошопа это будет просто участок пикселей под курсором и не более того. Но можно указать программе область, с которой хотим работать, для этого и нужны выделения – указания области работы на изображении.
Давайте попробуем изменить цвет фрукта на переднем плане. Возьмём «Инструмент Кисть»

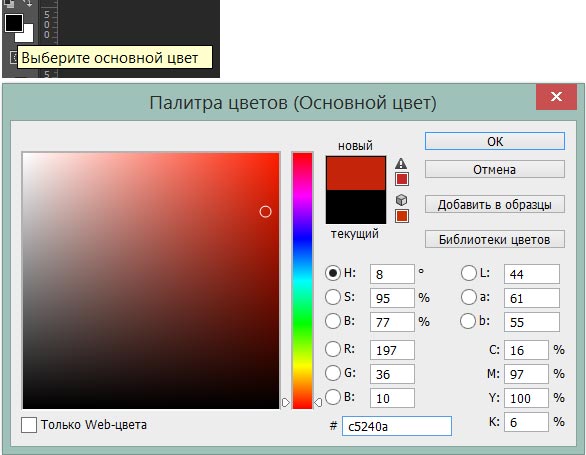
Установим нужный цвет переднего плана кликнув по нему мышкой вызовем палитру выбора цвета.

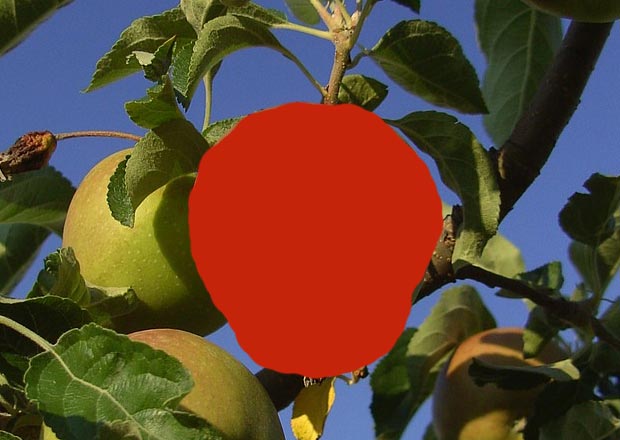
Попробуем закрасить яблоко. Согласитесь, «Сизифов» труд сделать конечно можно, однако усилия, потраченные на выполнение задачи вряд ли стоят результата. По крайней мере у меня не получилось.

Работа внутри выделенной области
Отменю сделанную «работу» (Ctrl+Z) создам выделенную область внутри которой будет яблоко/

Теперь зона действия моей кисти ограничена «Марширующими муравьями», легко могу закрасить яблоко не беспокоясь о том, что действие кисти выйдет за пределы выделения.

Вновь отменю действие кисти. Теперь попробуем сделать яблоко более спелым. Для этого потребуется кисть большого диаметра с мягкими краями.
Не снимая выделения проведу за пределами выделенной области так чтобы кисть заходила внутрь примерно на половину. Как в предыдущем случае окрасится часть изображения, находящаяся внутри выделенной области.

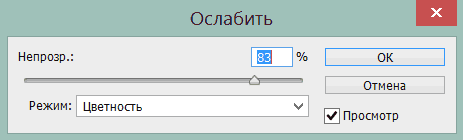
Добавлю реализма работе. Выберу пункт «Ослабить кисть» из меню "Редактирование".

Временно скрою выделение (клавиша (H), скрою, не удалю), теперь плод выглядит аппетитнее.

Ниже рассмотрим другую причину создания выделений – работу со слоями.
Работа со слоями с использованием выделенной области
До этого момента работа происходила на фоновом слое, что не совсем правильно так как в этом случае все изменения происходят в исходном файле при сохранении первоначальный файл будет утерян. Для того чтобы этого не произошло лучше работать на копии фонового слоя оставляя оригинальный фон без изменений. Я отменю все изменения, сделанные в документе командой «Восстановить» из меню «Файл». Изображение примет первозданный вид.

Создадим простой, хорошо выглядящий эффект, когда часть изображения остается цветной, другая становится черно-белой. Посмотрим, как это можно сделать при помощи выделения. Для начала создадим копию фона (Ctrl+J). Теперь в палитре два слоя, копия и оригинал.

По задумке яблоко должно остаться цветным, всё остальное черно-белым. Создам вокруг него выделение.
Теперь использую комбинацию (Ctrl+J), при наличии выделения на новый слой будет скопирована только та часть изображения которая находится внутри неё.

Теперь вернусь на слой1 и комбинацией (Shift+Ctrl+U) переведу его в черно-белое, конечно это не лучший способ перевода, однако для такого случая вполне приемлемый. Так как яблоко находится на другом слое оно осталось незатронутым этой командой.

Конечно это далеко не все варианты, когда нужно применить выделения в фотошопе, однако начальное представление о их применении вы получили. Вот что получилось в итоге у меня. Я применил к яблоку прием, который описывал выше.

В этом посте я попытался рассказать зачем нужны выделения, в последующих постах речь пойдет о том, как и какими инструментами их получить.






