Каждый кто занимается обработкой изображений рано или поздно сталкивается с непреодолимым желанием поделиться своими работами с окружающим миром. Для реализации этого желания обычно используются различные социальные сети либо сервисы для размещения галерей, к примеру, я использую 500рх. Вопросу подготовки изображений для размещения на подобных площадках посвящен этот пост.
Вся работа по такой подготовке по сути сводится к изменению размера изображений при сохранении приемлемого качества при этом вес картинки играет немаловажную роль, чем он меньше, тем лучше.
Если изображений не много все эти операции легко проделать в ручном режиме. Однако, как говорилось одном старом мультфильме «Лучше день потерять, потом за час долететь». Поэтому предлагаю записать Action (в русской версии «Операцию» далее буду придерживаться этого термина) который решит сразу несколько задач по подготовке изображений для размещения в интернете.
В качестве подопытной лучше взять картинку с наибольшим количеством проблем, которые нужно решить. Я выбрал вот такую:

В ней есть все — слои больше одного, приличные размеры, глубина цвета в 16 бит цветовое пространство Adobe RGB. Подберите подобную картинку, или искусственно создайте эти проблемы на вашем изображении.

Нужно это для того чтобы наша «операция» по ходу выполнения устраняла наибольшее количество проблем, если в каких-то изображениях их не окажется — ничего страшного, «операция» их пропустит и просто продолжит свою работу. Зато если они будут, вы гарантированно их устраните даже, не обратив на это внимания.
Запись операции (action) по подготовке изображений для интернета
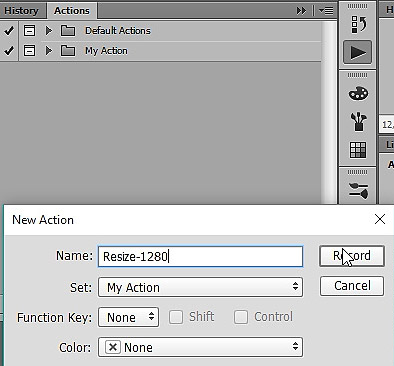
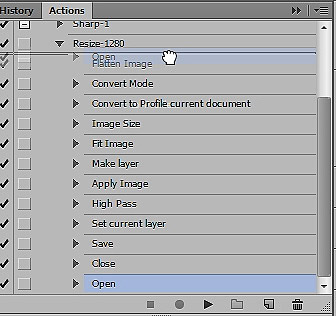
Изображение открыто, начинаю работать. Первое что нужно сделать — конечно начать запись «операции». Вызываем соответствующую палитру «Операции», клавиша F9 в помощь. Используя иконку папки внизу палитры можно создать новый набор Set для хранения «операций». Или же сразу создать Action кликнув на кнопку с листочком, в этом случае она будет сохранена в каком-либо из существующих наборов. Выбрать из них можно в диалоге создания New Action (Новая Операция) из списка Set (Набор)

Даю для «операции» говорящее название, к примеру «Resize-1280» дабы легче было найти её в наборе 1280 — количество пикселей по длинной стороне, для моих целей вполне подходит. Без промедления после нажатия на Record как не странно начнется запись.
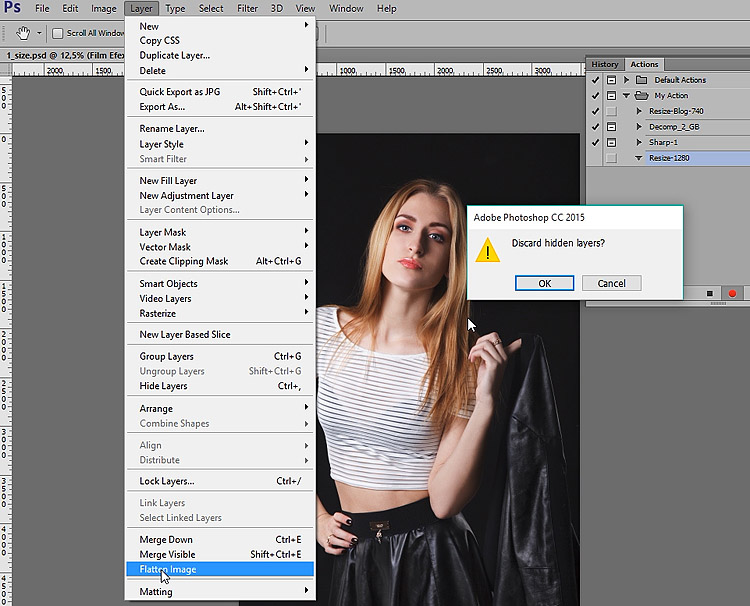
Для начала нужно собрать все слои в один фоновый — иду по пути Layer – Flatten Image (Слои — Объединить изображение). В открывшемся диалоге предупреждении смело жму ОК.

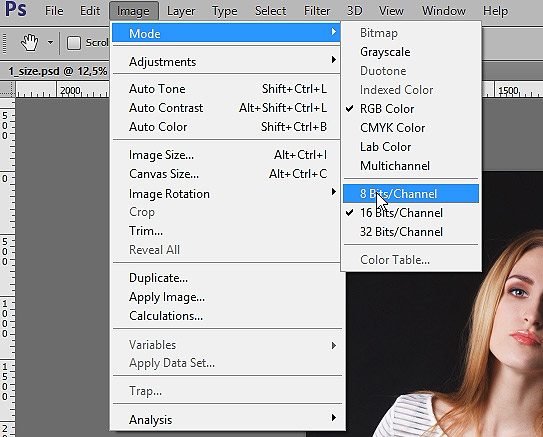
Избавляюсь от 16 бит, это много и тяжело, 8 бит будет вполне достаточно — прямая дорога Image – Mode – 8 bit/Channel (Изображение – Режим – 8 бит).

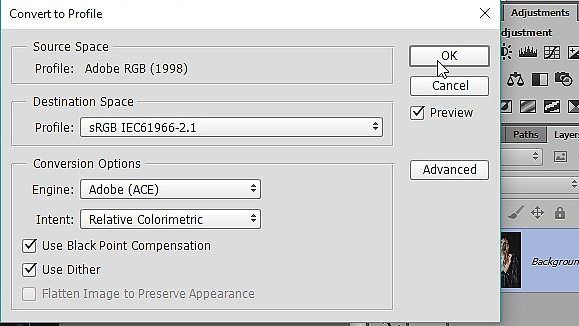
Перевожу картинку в sRGB так как нет смысла выкладывать в интернет картинку Adobe RGB, большинство мониторов не могут похвастаться качественной поддержкой этой цветовой модели. Иду – Edit – Convert to Profile (Редактирование – Конвертировать в профиль) в блоке Destination Space выбираю соответствующий профиль.

Уменьшение размеров изображения
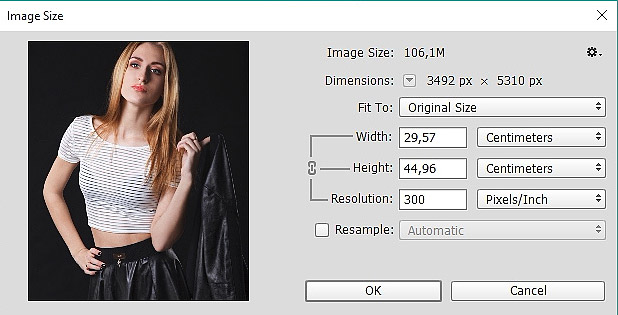
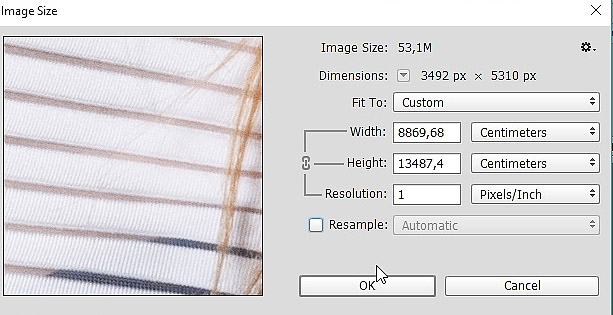
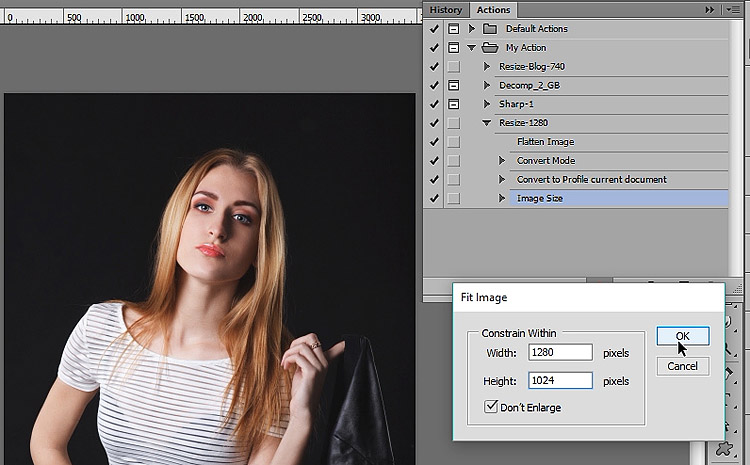
Осталось разобраться с размерами картинки и как следствие её весом. Для начла изменю разрешение, движусь Image – Image Size (Изображение — Размер Изображения) здесь сняв флажок Resample, в пункте (Resolution) установлю 1 пикс. на дюйм этого вполне будет достаточно. Пугаться не надо изображение не предназначено для печати, для воспроизведения на мониторе вполне годится. Попробуйте сами.

Пришло время изменить геометрические размеры, для этого использую одноимённую команду из меню Edit – Automate – Fit Image (Редактирование – Автоматизация – Изменить размер) В открывшемся диалоге в качестве параметров укажу 1280 по ширине (Width) и 1024 по высоте (Height). Теперь при уменьшении картинки она никогда не выйдет за указанные пропорции. Поставлю флажок на Don`t Enlarge (Не увеличивать), если картинка окажется меньше установленных она не увеличится.

Увеличение резкости изображения
При дальнейшей оптимизации наша картинка неизбежно потеряет качество частично компенсирую потерю искусственным повышением резкости. Способов это сделать масса, сложных и не очень воспользуюсь простым и эффективным. Основанным на повышении микроконтраста при помощи фильтра «Цветовой Контраст» High pass.
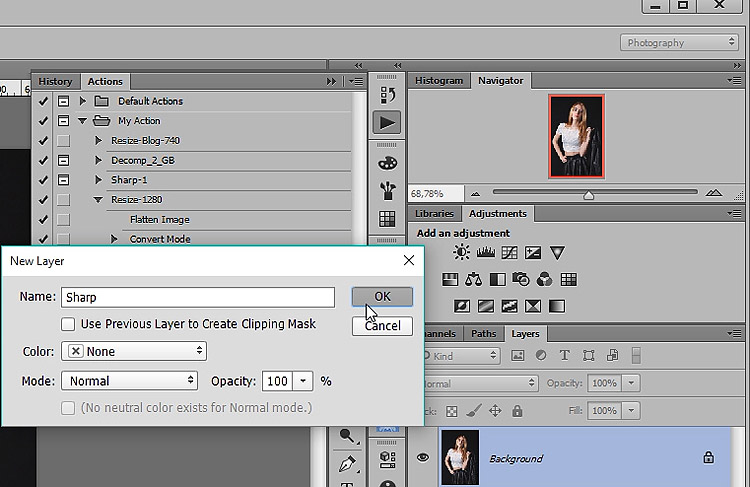
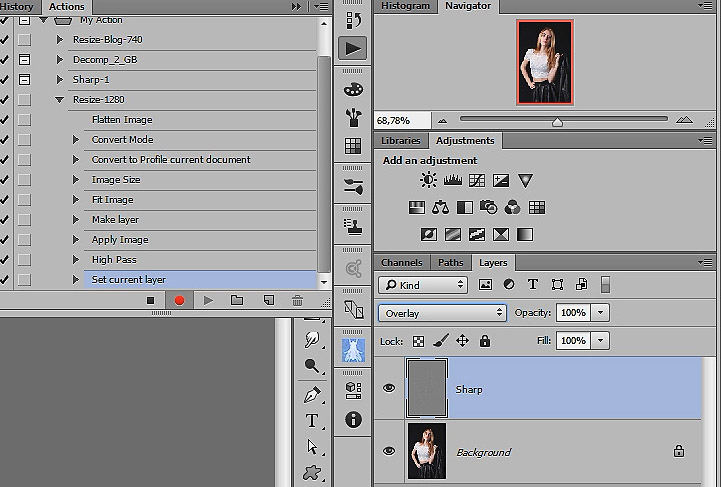
Сначала создам новый пустой слой комбинация — (Ctrl+Shift+N) в диалоге создания слоя дам ему название Sharp нажимаю ОК.

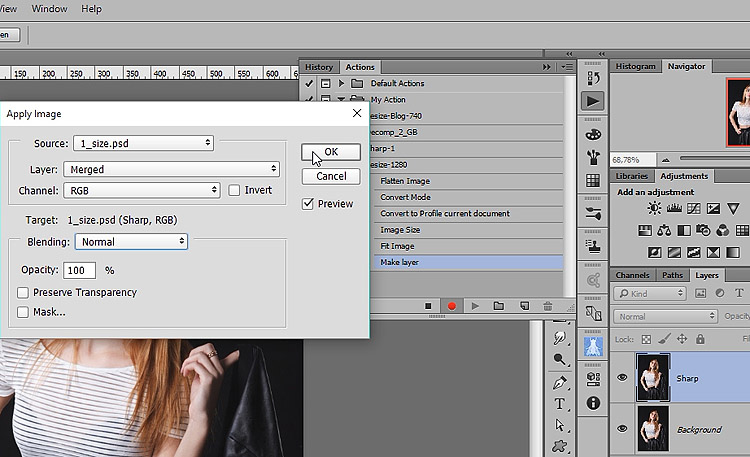
Теперь на этот слой нужно закинуть содержимое фонового, воспользуюсь командой «Внешний канал». Иду –Image – Apply Image (Изображение — Внешний канал). В диалоге указываю следующие параметры:

Я использую такой способ вместо комбинации Ctrl+J которая создаёт копию активного слоя потому что хочу обеспечить работоспособность своей «операции» при использовании в любой локализации Photoshop. Именно поэтому даю названия для слоёв в ручную на латинице.
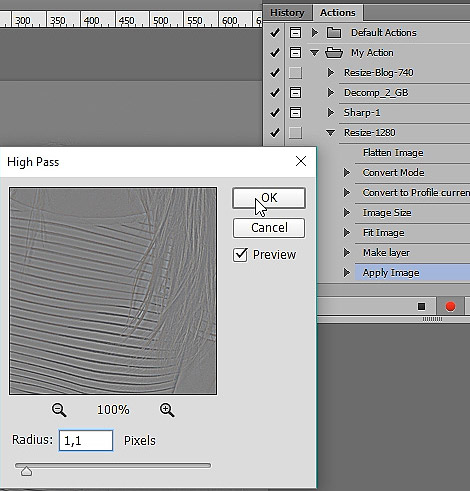
Применяю к слою «Sharp» фильтр «Цветовой Контраст» (Фильтр — Другие — Цветовой контраст) Filter — Other — High pass. Для выбранного мной размера картинки вполне хватит радиуса в 1.1 пикс. Жму ОК.

На панели слоёв режим наложения для «Sharp» меняю на Перекрытие «Overlay». В результате получаю вполне приличную картинку, которую теперь нужно сохранить.

Сохранение изображения для интернета
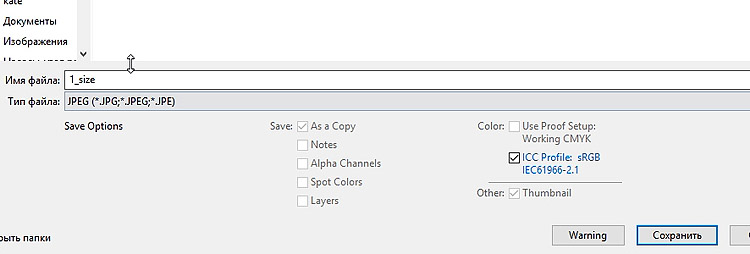
В фотошопе есть отдельный большой диалог сохранения изображений для интернета с массой настоек. Однако его использование требует присутствия «оператора» мне же нужно обеспечить автоматическую работу action без моего участия. Поэтому использую «обычное» сохранение командой Сохранить Как. (Shift+Ctrl+S) откроется обычный диалог сохранения в котором нужно указать (абсолютно произвольно) место сохранения, имя файла, в качестве расширения выберу JPG жму «Сохранить».

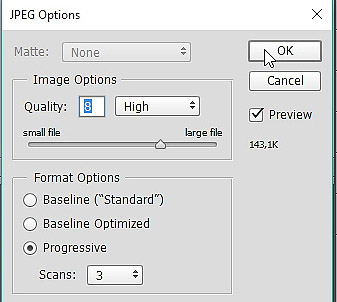
В следующем диалоге параметр качества укажу 8 для интернета вполне приемлемо, да и вес получается небольшой ОК.

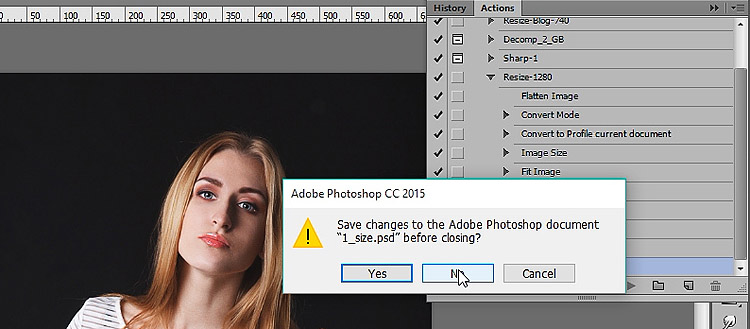
Закрываю файл без сохранения изменений, при этом исходник который я использовал при записи «Операции» останется в первоначальном состоянии

Так, моя «операция» по подготовке изображения для интернета почти готова к использованию. осталось записать в неё последнее действие — открытие файла (Файл — Открыть) File — Open открываю любую картинку, останавливаю запись «операции» нажав на красный квадратик внизу палитры. Простым перетаскиванием подниму пункт открытия файла в начало операции.

Всё готово для опробования «операции» в боевых условиях.
Автоматическая подготовка изображений для интернета
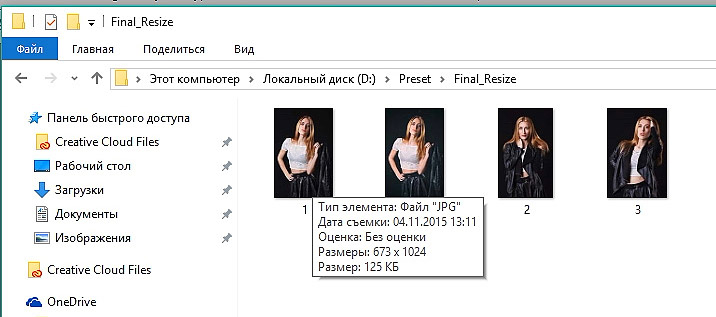
Для автоматизации процесса подготовки изображений для интернета создам две папки где ни будь на жестком диске одну назову Sours_Resize в нее буду складывать исходные картинки и Final_Resize в неё будут попадать обработанные свежесозданной «операцией» файлы.

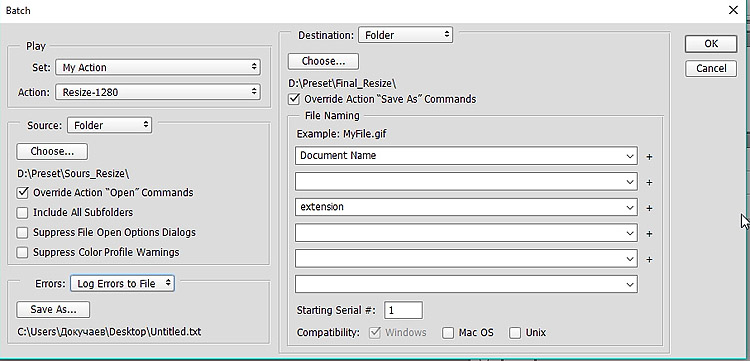
Пожалуй, начнем — иду по пути File – Automate – Batch… (Файл – Автоматизация – Пакетная обработка) в открывшемся диалоге выбираю набор, в котором хранится action и его самого. В пункте Sours (Источник) кликнув на кнопку Choose… указываю путь до папки с исходниками (Sours_Resize) обязательно установлю галочку на пункт (Override Action “Open” Commands) это нужно для переопделения команды открытия файла которое задано в «операции».
В блоке ошибок Errors выберу Log Errors to File это позволит не останавливаться операции если во время выполнения возникнет ошибка. Она будет записана в лог место хранения которого указывается в пункте Save As…
Указываю путь до папки в которой будут храниться результаты труда Final_Resize,в блоке Destination её так же нужно переопределить. Дальше при необходимости устанавливаю параметры новых имен для файлов. После жму ОК и через некоторое время, в зависимости от количества и объёма файлов, наслаждаюсь результатом, вы тоже, так как картинки для этого блога готовятся по такому же алгоритму. На это у меня всё до новых постов на блоге.